The term generative can refer to a process that is executed computationally. Based on a set of rules and parametric changes, outputs are generated iteratively. Outputs here can be of many types and origins.
This workshop focuses on typography as an output informed and transformed by code and change over time.
How can we build systems in code to create generative type? Through a series of exercises exploring the generative, dynamic and playful potential of type, I have created a series of digital outputs presented in this online showcase.








Untangled
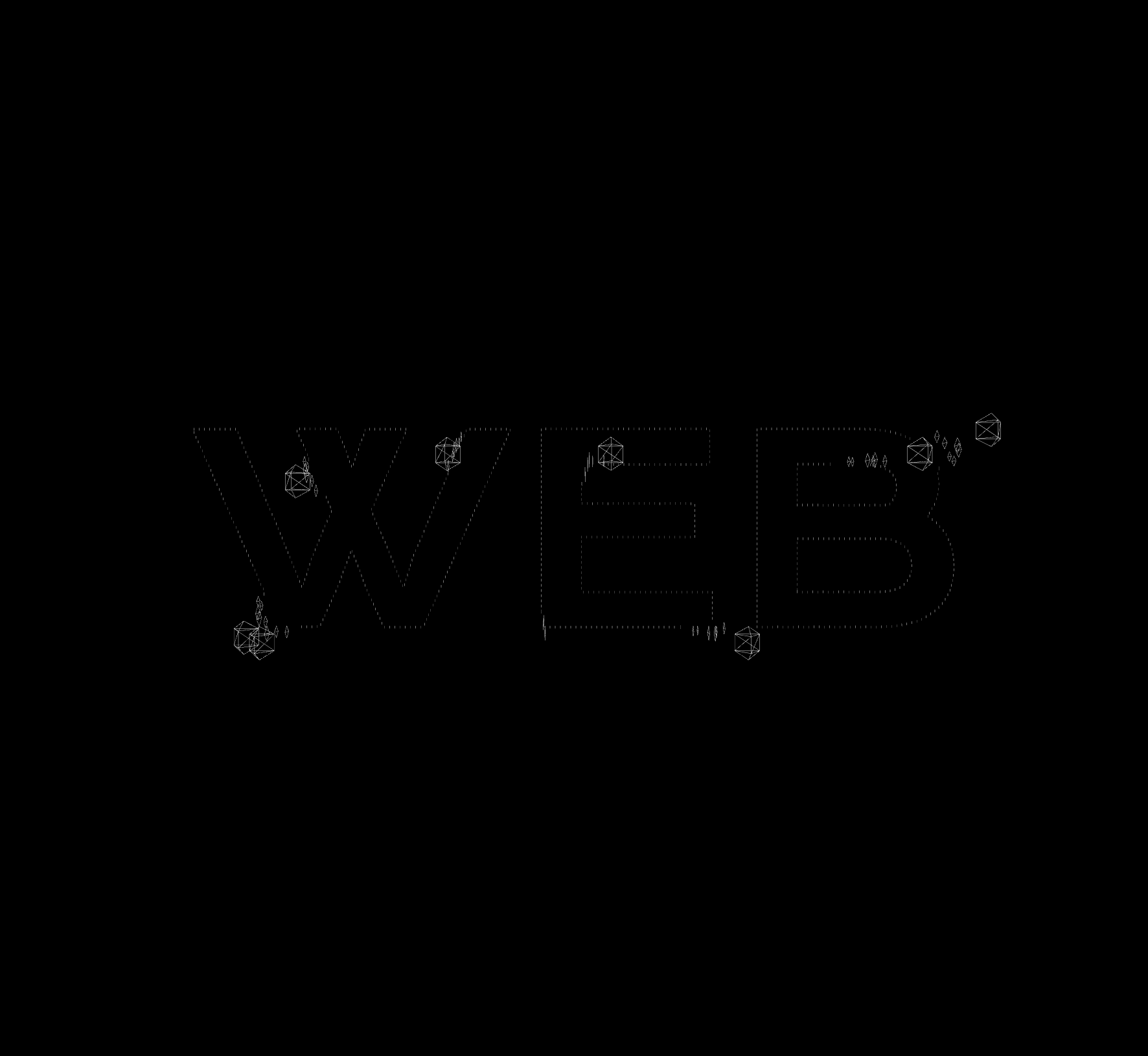
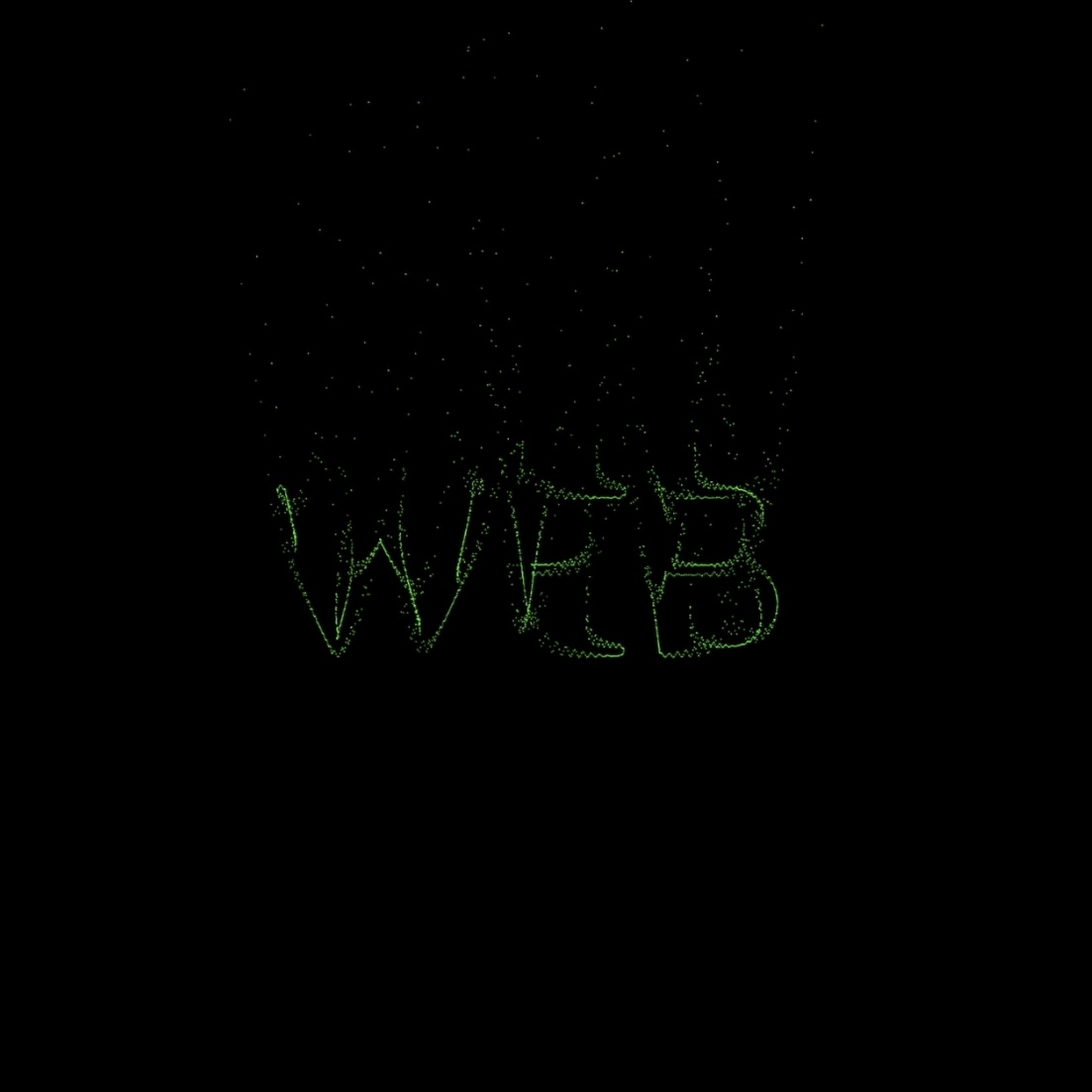
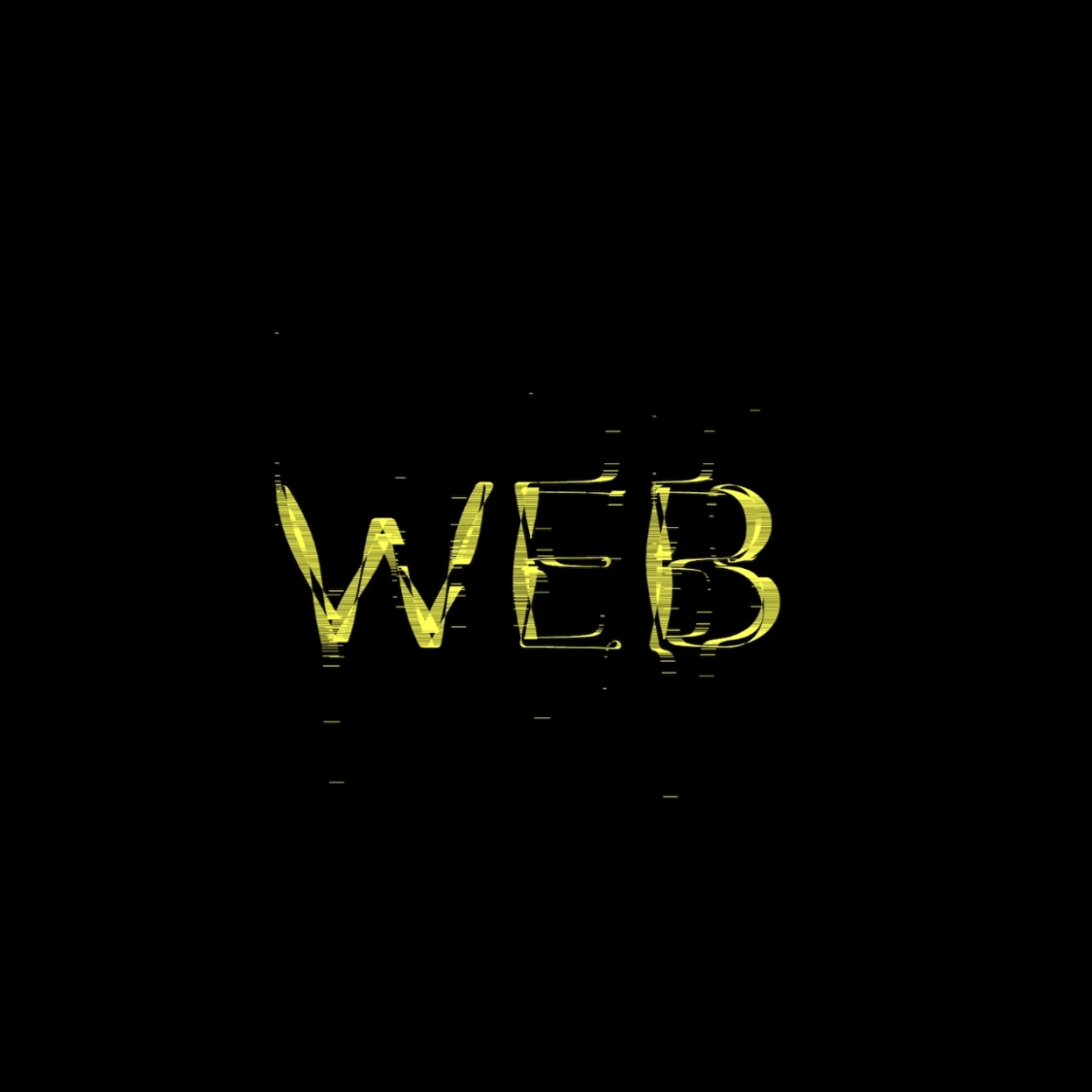
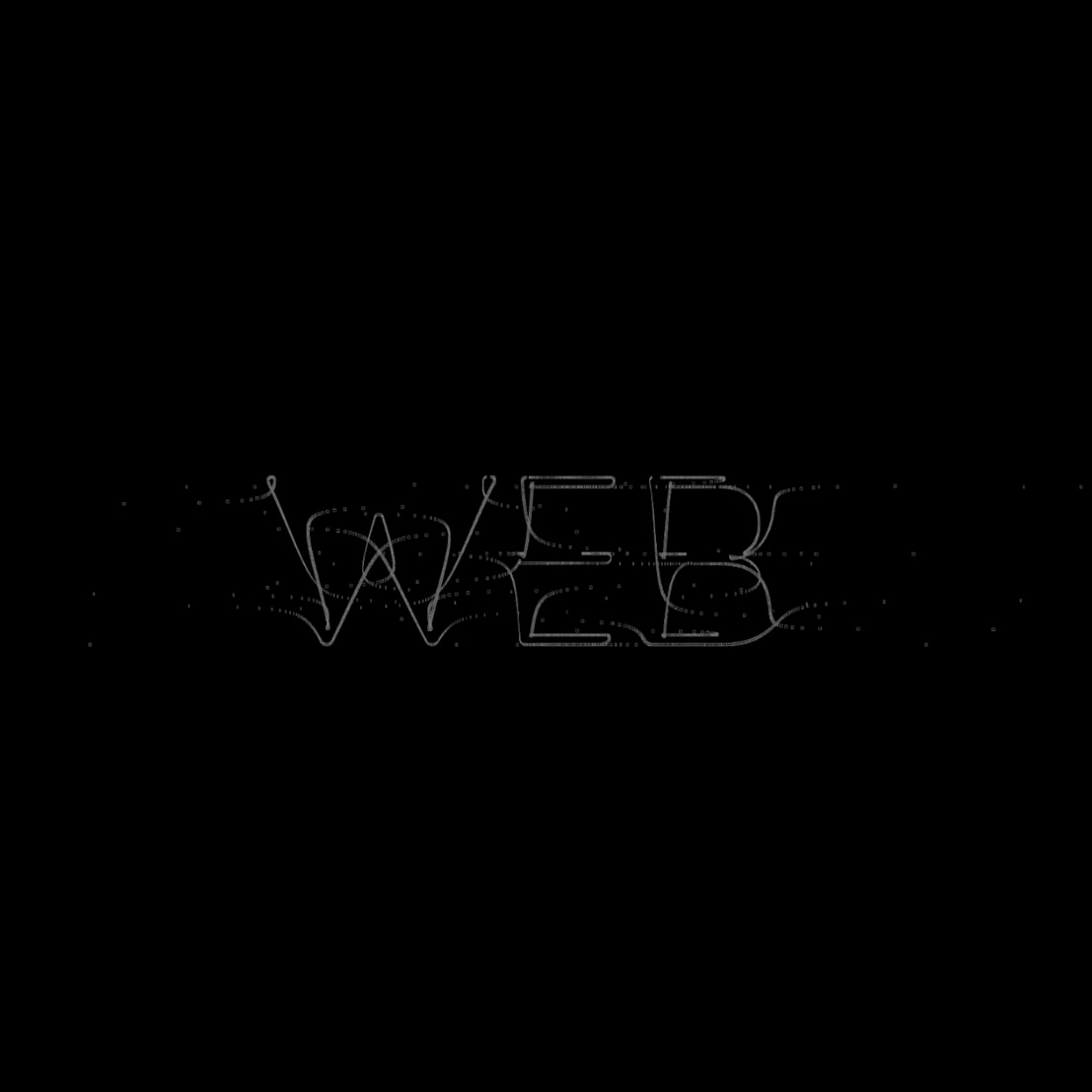
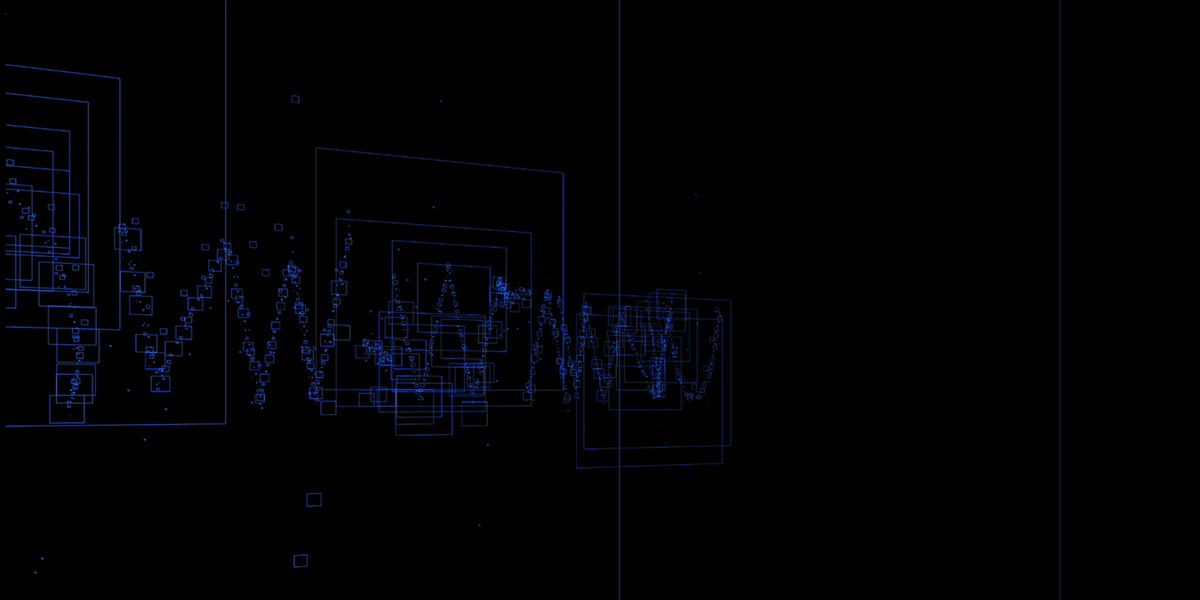
"The Web Untangled" is a demo for a mini generative typography project. The project presents the decomposition of the type as being ‘untangled’ with the progression of time. It is audio reactive to the generative synth in the background, with each chord representing each of the four seasons. The order and duration of the seasons provide an unique visual and auditory experience each time. As the auditory and visual performance progresses, the particles become more scattered, gradually losing the form it once had.
click on the black screen below to try it out
kick: 1, 2(⏸)
/ snare: 3, 4(⏸)
chords: Q, W, E, R
/ bass: A, S, D, F
0(reset), Z(full screen)
↓

























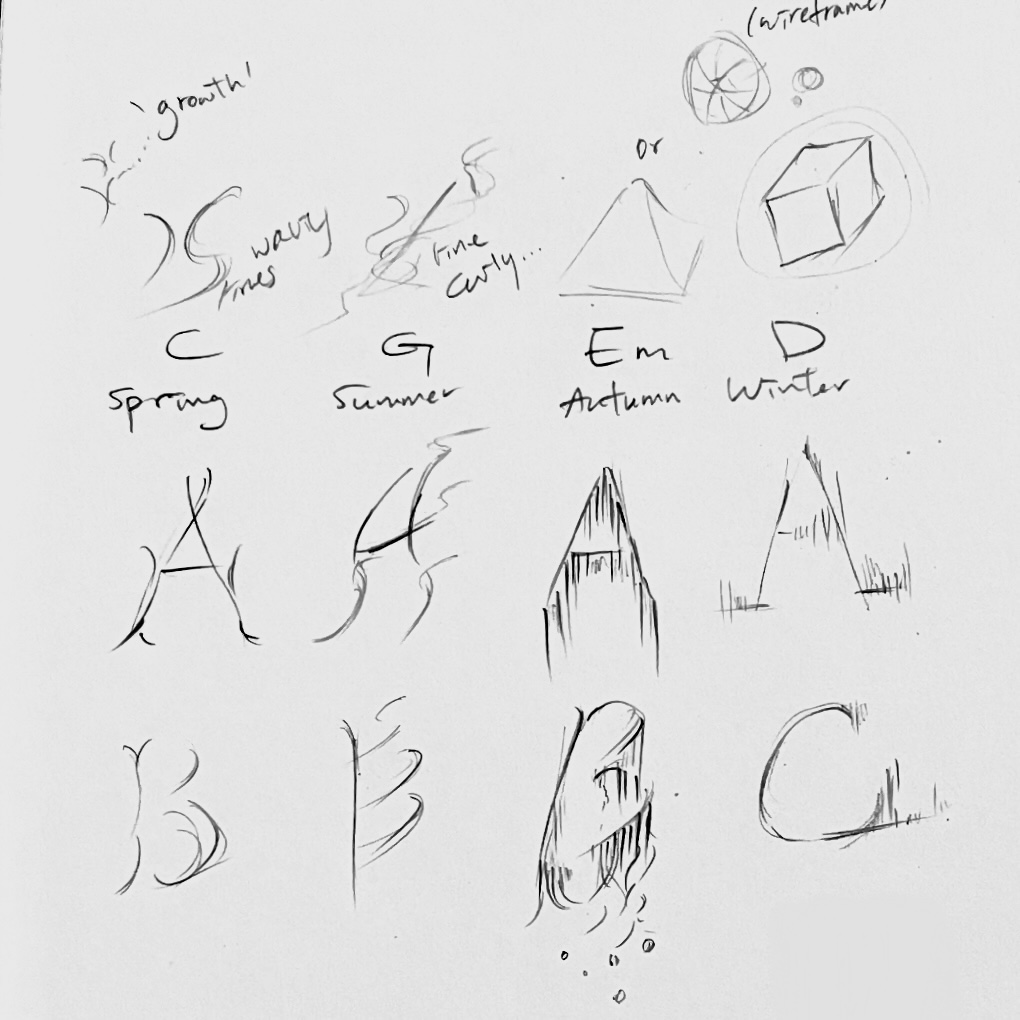
Sketches
Session 1 - Shapes
-
Letter
D
/
Dandelions
Exploring the form of letter D through a line and ellipse - Letter
G
/
liGht
Exploring the form of letter G through linear representations of the reflections of light
Session 2 - Vertex Points
-
Move
/ Protrude
/ Loop
Bars
Audio reactive text using basic functions of P5JS -
Blizzard
/ Tunnel
/ Motion
/ Web
/ Thread
/ Flame
/ WebGL
Experimenting with vertex points by applying variables containing frame count and trigonometry
Session 3 - Freestyle
-
Window
/ Fly
/ Weaving
Practice of using buffers by creating tiles to animate and distort text -
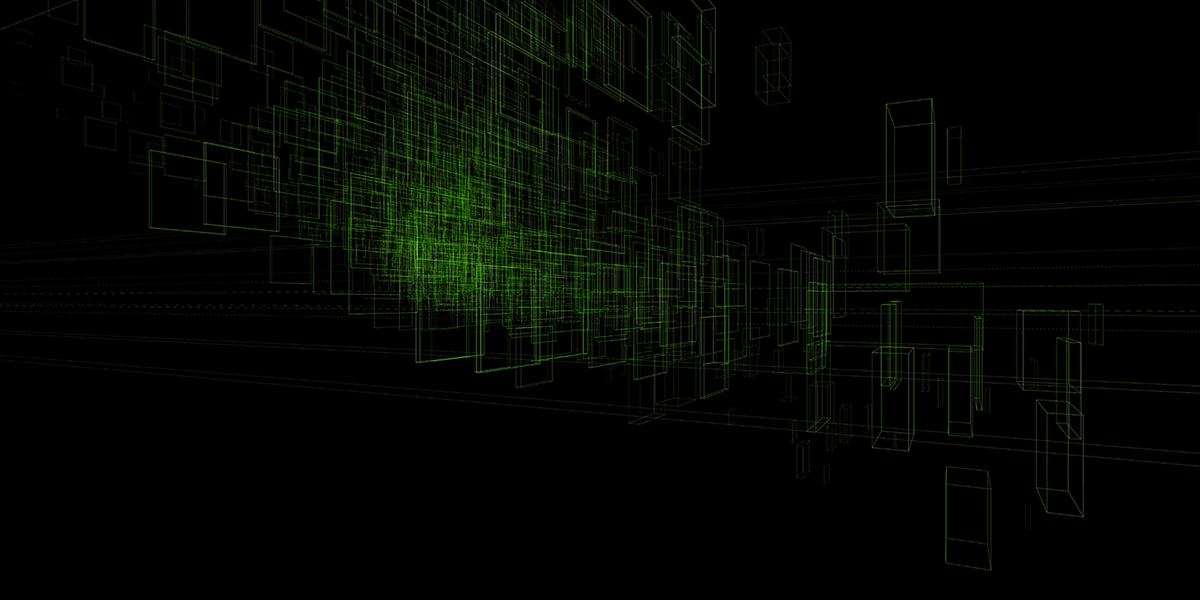
Web Particles
/ Webmosphere
Experimenting with audio reactive vertex points in 3D
Session 4 - Mini Project
-
The Web
Untangled
Continuation of exploring vertex points in 3D and incorporating generative synth to create a performative tool -
ToneJS
> Vertex Points
> Culmination
> Design
Process Sketches